In this blog post we describe the design of an interactive installation, the Navigator, co-created with ARU’s BA Digital Media students for the Let’s Go Fly the Kite project. Together with Julia and Cassie – the students who led the project – we take you through the steps of bringing the installation to life for the Kite Festival, held on 7-8 February 2025.

Background
Let’s Go Fly the Kite is a community development project that uses local heritage and present-day narratives to drive culture change within Cambridge, UK. This citizen heritage project focuses on The Kite – a historically significant area in Cambridge with a culture of resilience, cooperation, and activism.
Let’s Go Fly the Kite is led by Together Culture Cambridge – a community interest company – in collaboration with Anglia Ruskin University’s StoryLab Research Institute and The Cambridge Room charity, with funding from The National Lottery Heritage Fund. You can read more about the project in the Driving Design publication.
Here at StoryLab, we dedicated our time to support Together Culture’s work in collecting 100 stories from residents, workers and visitors about what makes the Kite so unique. Our team then produced four podcasts investigating the themes of nature, social progress, collaborative entrepreneurialism, and creativity, and how they have manifested in the area over time. These podcasts weave together past experiences with the collective stories of the present.
The podcast collection is called The Navigator – the first step of creating digital presence that uses heritage stories to build skills for active citizenship.
You can hear the podcasts on Together Culture’s website: https://www.togetherculture.com/navigator
The Design Brief
The Navigator podcasts were to be launched at the Kite Festival – a 2-and-a-half-day event celebrating the project and the heritage of the Kite. Our challenge was to find a way to make the digital content both stand out and fit in alongside a packed programme including panel conversations, board games, re-enactments, and even flying real kites.
We thus reached out to the BA Digital Media course leaders and prepared a brief for the students to help us problem-solve the issue of engagement with the podcast narratives during the upcoming festival.
We asked students to ideate a transmedia installation that generates interest for the Navigator with a wide range of festival audiences. Their parameters were to focus on showcasing the four stories presented in the podcasts by creating an interactive installation that brings the stories to the physical world of the Festival.
After two weeks of the student cohort developing ideas, StoryLab and Together Culture selected a group of students to develop an interactive map.
The Installation Concept
The initial interactive map idea needed refinement. Cassie, Julia and three other students joined StoryLab in a meeting to discuss the shape of the installation. We defined its concept as:
“An interactive map which showcases the life and stories of people who have lived around The Kite, as well as contributed to its exciting history. The installation would use touch as an interaction modality to trigger content, projected onto a wall. Moreover, we want people to be incited to interact so the whole installation is brought to life by pressing a “big red button” – nobody can resist that!”
The design of the map, the videos to be projected, and the technical development of the programme were led by the students with the support of StoryLab.
Design Process
Familiarising with the space
Since we had a concept, we had to plan how to realise it in the space. We promptly visited Together Culture and were immediately attracted to the nook at the end of the main room. It had a direct line of sight from the entrance, optimal for generating curiosity of those walking in, whilst it was private enough to allow for engagement alongside other Festival activities.
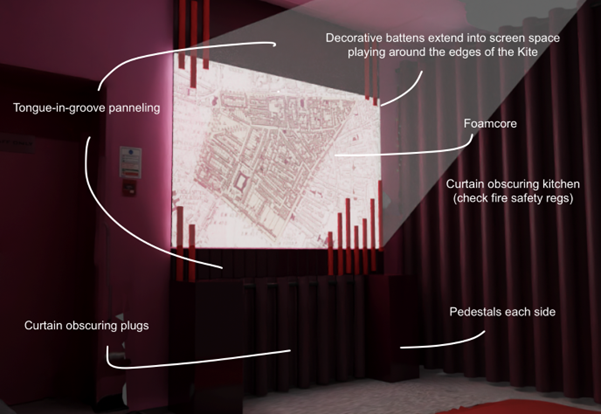
To mock up possible designs, we started by taking a photogrammetry scan of the room, using PolyCam on an iPad Pro. This was imported into the free and open source 3D modelling tool Blender, which we used to mock up a visualisation of how a projection on that wall might look.
At this stage we also encountered several pragmatic questions:
- Can we turn off the lights at this area? – this was, unfortunately, impossible as all the lights in the Together Culture space are linked. We had to make do with the light pollution to the projection.
- Should we block off the kitchenette area to the right? – we decided to do this to limit distractions.
- We agreed on removing the sofa under the projection space.


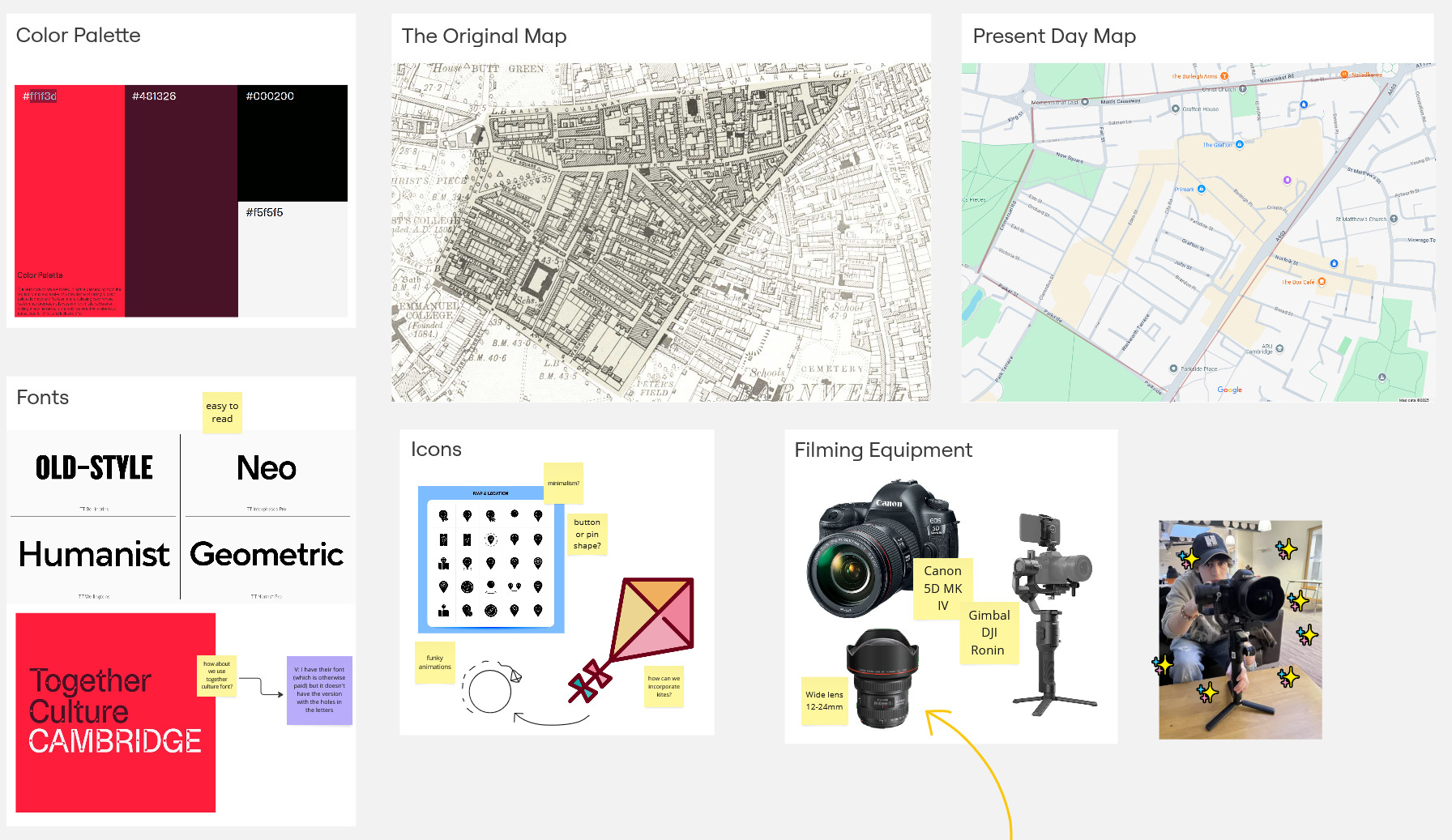
Refining the concept and aesthetics
We moved on to refine the concept of projecting the map onto the wall whilst allowing for touch-screen interaction. We wanted simple but intriguing interactions. We chose to work with touch sensors and conductive paint on an MDF board, utilising a BareConductive Interactive Wall kit. We anticipated most people would not be used to triggering content by touching a wall, yet we knew they were familiar with the style of interaction since it is the one we use every day with our phones – touch screen. In this case, instead of a screen we had a wall. To break this barrier, we made the decision to use an arcade button that would bridge the interaction modalities.
This required power and a computer to play a custom software programme controlling the interactions. We also needed to connect a projector to the computer and hide the electronics behind the MDF board. We considered a style bringing the electrodes to the front of the board, exposing the technology and simplifying the design of the installation, but determined that a clean visual look would be more appropriate, necessitating the board be stood off from the wall to make space for the electrodes behind.
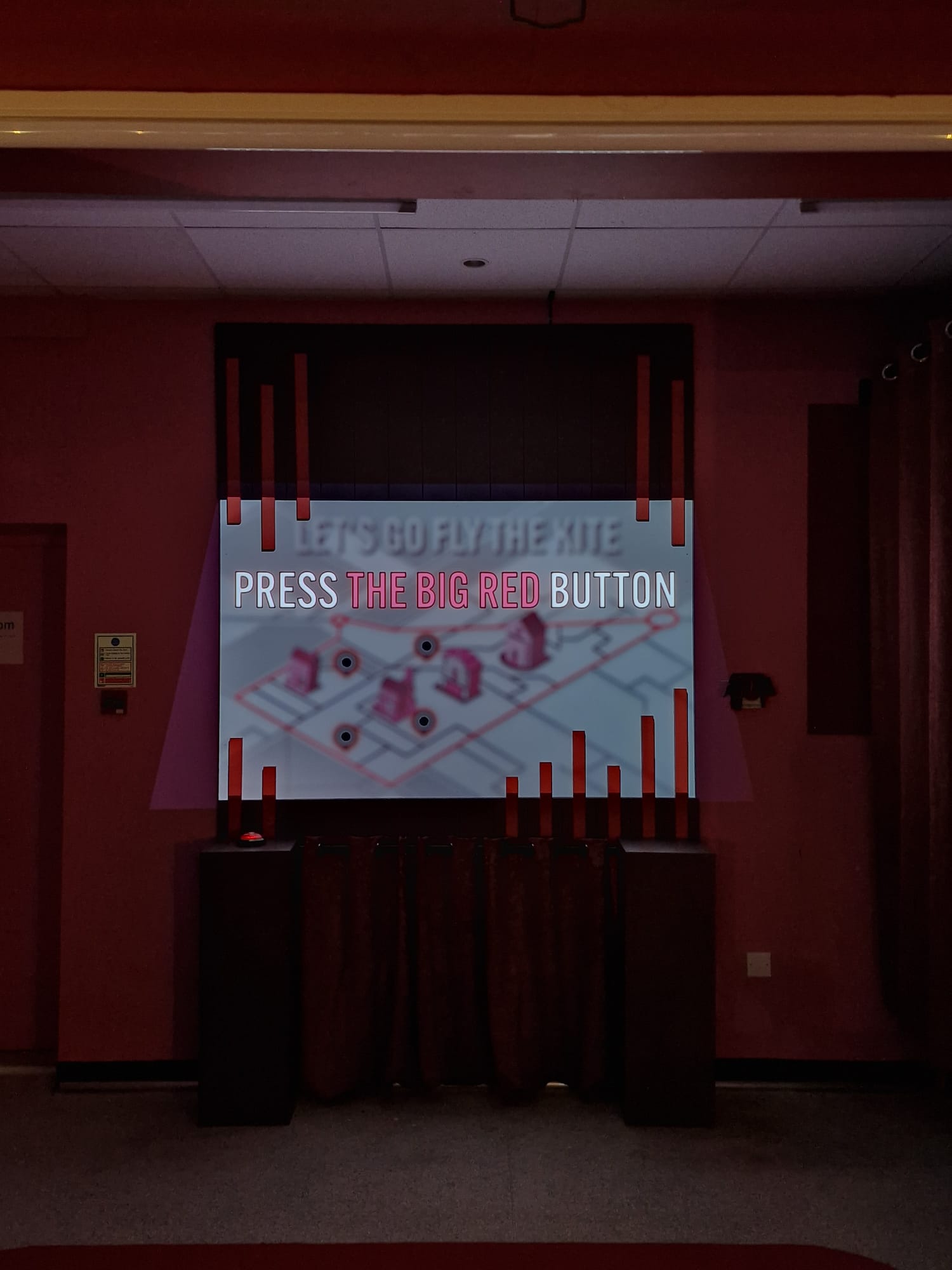
To break up the flat appearance of the surface and differentiate the installation from a simple white projector board, we proposed an aesthetic solution making use of Together Culture’s colours and visual style. Grooved panelling was introduced above and below the main white board, with red vertical bars playfully nibbling at the edges of the area reserved for the shape of the Kite itself, emphasising its outline and mimicking the bright red lines used as a visual element in Together Culture’s online presence.
A small form-factor computer was hidden in a pedestal at the foot of the display, also housing the arcade button. We added a second pedestal for visual balance, and to support a curtain to cover a set of electric sockets down the wall and obscure cabling, while retaining access. The projector cable was run behind the board to the ceiling, and then through the ceiling space to the projector.

Flow
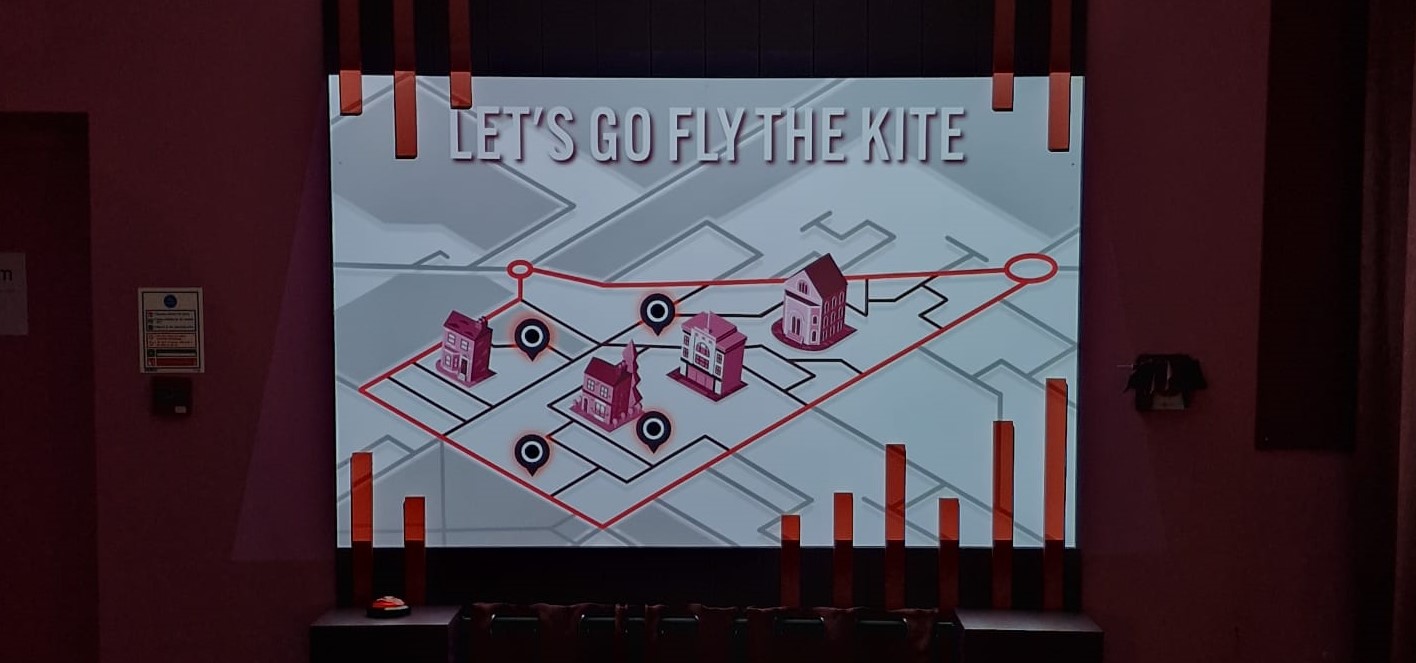
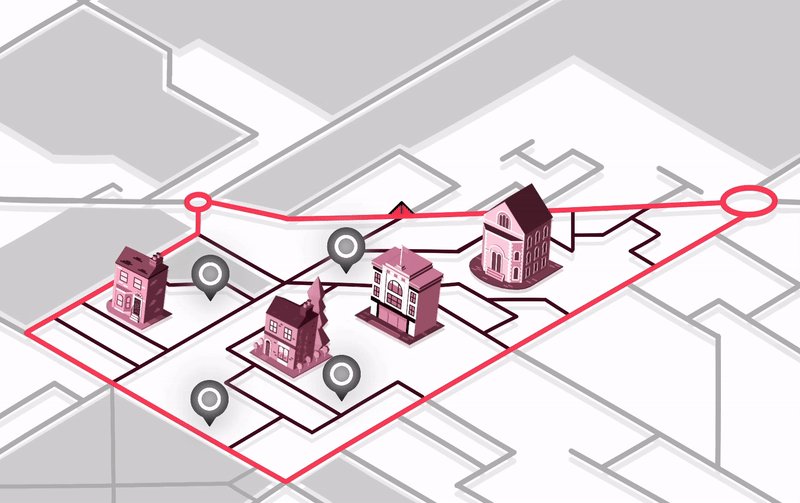
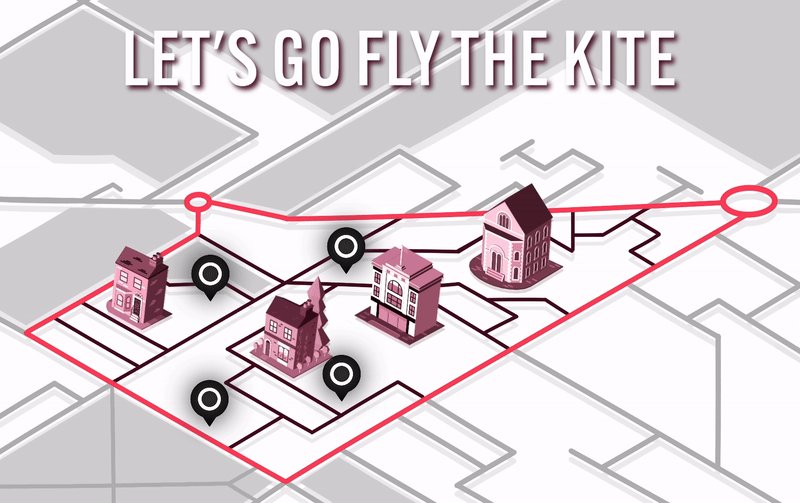
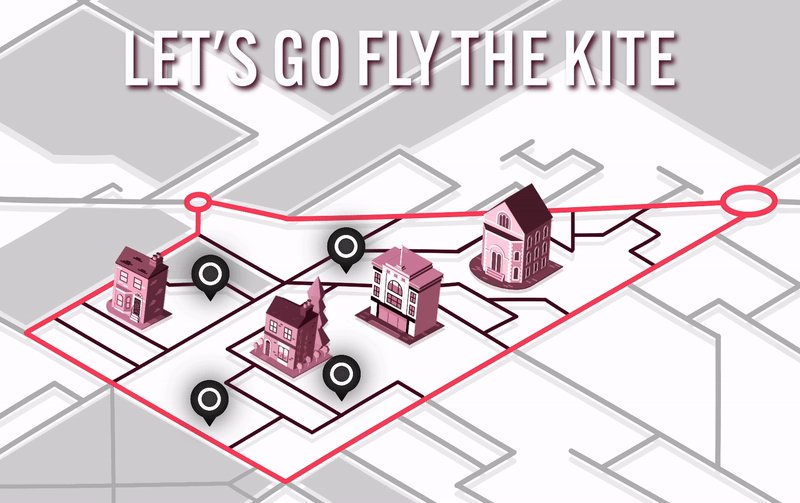
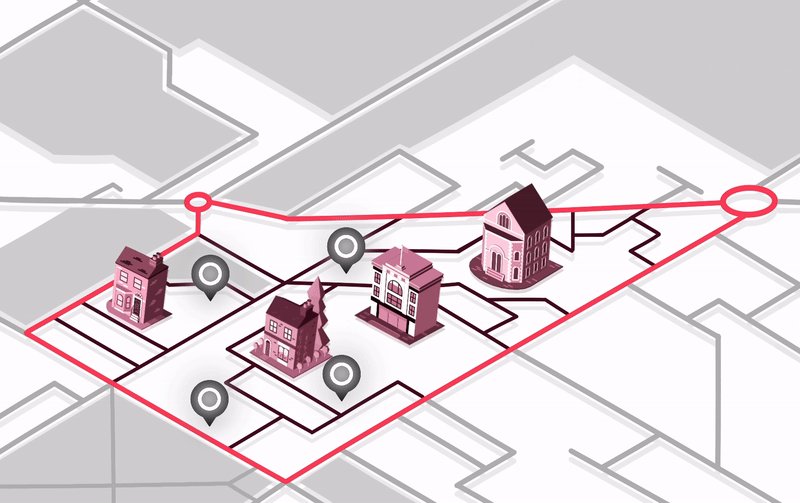
The installation begins in an idle state with the screen inviting audiences to press the physical red button. Once the button is pressed, the installation comes to life with the map of the Kite and four key locations, illustrated with iconic buildings from the area. Each of these locations on the projected map is aligned to correspond to a BareConductive touch sensitive region, functioning as a touch button. Each of these buttons triggers a video. The videos focus on four historical characters – Charles Humphreys, William Heffer, Daisy Hopkins and Dr Lisa Jardin – and use snippets from the long-form podcasts, visualised with illustrative footage from around Cambridge. At any point, pressing the red button resets the experience.
Tech development
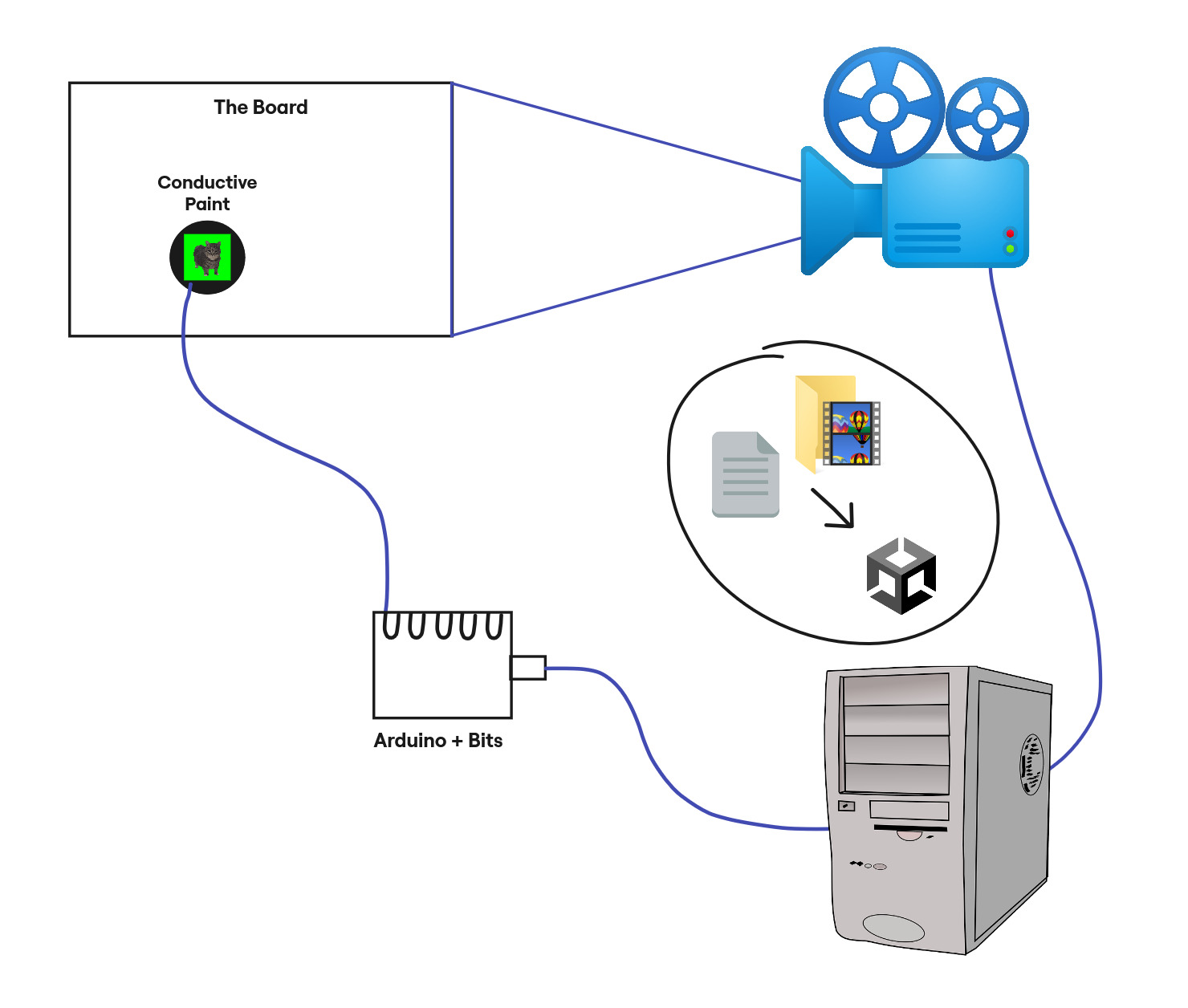
The logic of the system is:
- The conductive paint sends signals to electrodes, connected to an Arduino board, running a simple programme to translate each electrode signal to a keyboard keypress.
- The Arduino board, acting as a standard USB Human Interface Device (HID), sends the keypresses to a low-power Windows PC, hidden within the podium.
- A Unity application, running on the PC, interprets the keypresses according to the program’s state machine, and renders the visual content (videos, animations, the interactive map screen, and the idle screen) as appropriate.
- The rendered content is sent to the projector, and displayed on the board.
Cassie and Chris used Unity to develop the programme that runs the experience, using the Visual Scripting system to create a state graph representing the system flow described in the section above. Animations and transition effects were implemented using Unity’s Timelines.

Content
Content for the installation was created by the students with the following workflow.
Videos
Priority was given to producing the videos. StoryLab provided the Digital Media students the full podcast scripts, and the students identified which snippets they needed to use to focus on the four historical personalities. Each of them had a specific story related to the Kite and broader Cambridge, so Julia identified where these main locations were and what filming permissions might be needed.
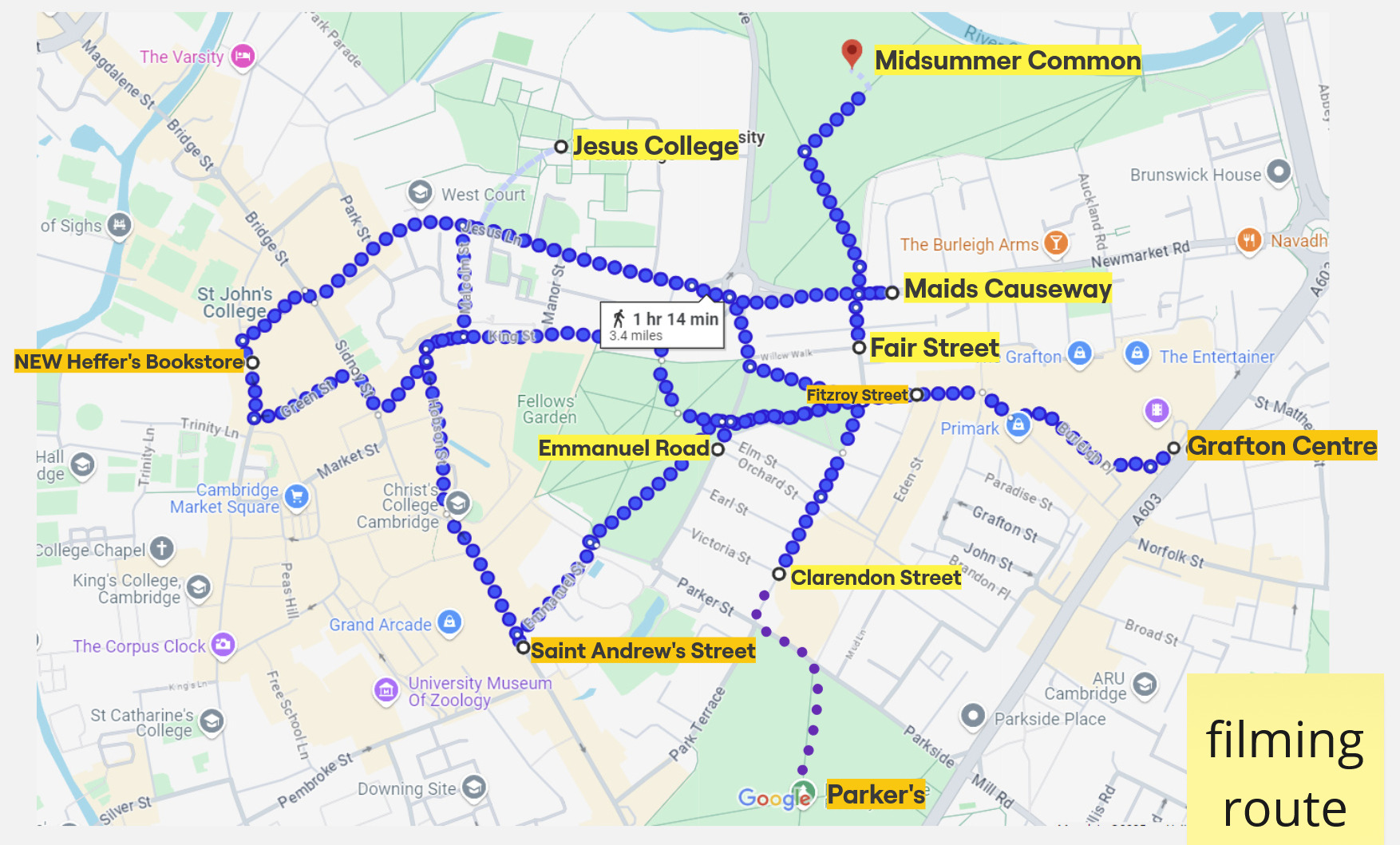
To organise filming, the student group created a location list, a filming route, and divided it into two filming days.
Will was the Director of Photography (DoP), assisted by Julia, Cassie and Josh. Will also created the first edits for the videos, which were then finalised by Cassie and Julia.

Graphics and Map design
Alongside making videos, the installation needed its art style and direction. Early in the conversations, the students decided they preferred a minimalist and bold graphic style. Simultaneously, that had to align with Together Culture’s style guide and colour schemes. The Navigator installation style also had to use four buildings in an isometric perspective created by artist Laura Wu, who worked on the online Navigator. This required Julia to think about putting a graphic map of the Kite in a perspective view. An initial drawing was done by a friend of the students’ group – an artist – who helped problem solve the perspective view. Julia then built on that sketch using Procreate to design the final map with the buildings and location pins.
We had also brainstormed ideas how to bring audience’s attention to the location pins as an interactive element. We thought we could make an animation of a kite flying around them. The student group were resourceful again and pulled another of their friends – Betty, an animator – to create the flying kite. Unfortunately, it turned out it added too much noise to the pins and the map, so Julia and Cassie decided to have the kite flying above the map and instead added a glow to the pins.


Physical building
Although not always the most exciting part, physically building the installation is where it all came together. Violeta and Chris had ordered all the necessary materials to realise the vision – curtains, MDF, plywood, paints – and got to work. We spent one week preparing the individual elements – painting, cutting, constructing – before we took 1.5 days to assemble them on location. After many trips back and forth for drill bits and command strips, the Navigator was up!
The Navigator at the Festival
The installation was enjoyed throughout the 2.5 days with positive feedback that audiences enjoyed it as a space to rest, reflect and familiarise themselves with key historical aspects of the area.


Final thoughts
This installation was realised in less than 3 weeks!
At StoryLab, we are beyond proud and impressed by the students’ organisation, self-motivation and dedication to the project. They probably did not know what was in front of them nor expected what is required to bring an installation to life. Even if they had learned about art direction and media production, the elements of budgeting, building, developing often remain in the periphery. Nonetheless, the group demonstrated superb agency and willingness to learn, and we felt we were part of a team realising a project together!
Team
- Art Direction and Lead: Julia Toczyska, BA Digital Media
- Co-Lead and Tech Development: Cassie Ahmed, BA Digital Media
- Animation: Betty
- DoP: Will Barker-Smith, BA Digital Media
- Assistants: Josh Brooks and Stephanie Osondu-Nwokoro, BA Digital Media
- Co-Lead and Tech Development: Chris Nightingale, StoryLab
- Academic Lead and Supervisor: Violeta Tsenova, StoryLab
- Module Leader: Emily Godden, Cambridge School of Art
- Module Leader: Tina Burton, Cambridge School of Art
- External Partner: Heather Thomas, Together Culture